Pre-curso: Ejemplo de Markdown

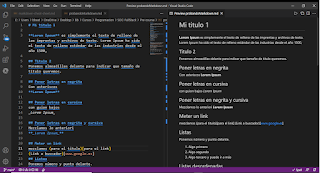
Os muestro mi ejemplo de uso de Markdown. Está redactado en Visual Studio Code. Los Markdown son importante para escribir la documentación de nuestro proyecto, donde explicamos las funciones del proyecto. Para Realizar un Markdown en VS Code: Abrir VS Code Creamos un documento nuevo Lo guardamos con la extensión .dm. Escribimos el lenguaje. Si queremos ver en directo los cambios presionamos los shortcode de VS: Ctrl + Shift + V Escrito en el Languaje Markdown # Mi título 1 **Lorem Ipsum** es simplemente el texto de relleno de las imprentas y archivos de texto. Lorem Ipsum ha sido el texto de relleno estándar de las industrias desde el año 1500, ## Titulo 2 Ponemos almoadillas delante para indicar que tamaño de titulo queremos. ## Poner letras en negrita Con asteriscos **Lorem Ipsum** ## Poner letras en cursiva con guion bajos _Lorem Ipsum_ ## Poner letras en negrita y cursiva Mezclamos lo anteriori ** _Lorem Ipsum_ ** ## Meter un link mezclamos (para el titul